Table Of Content

Similarly, our content should be aware of the manner in which it will be presented. The close relationship between content and design requires us to consider both as we construct our UIs. When we pour real representative content into Time Inc.’s homepage template, we’re able to see how all those underlying design patterns hold up.

Just what exactly is Pattern Lab?
Atoms, the first level, are the most basic and essential elements of a design such as buttons, inputs and labels. They are the foundation on which the rest of the design is built. And once you start seeing websites as a collection of smaller components, you’ll find it a lot easier to create far more complex features, while keeping them maintainable in the long term. As you can see, in Prismic, your organisms and templates become a powerful combination that could result in an almost endless combination of Slices to create unique pages.
A matter of time
The ability to pull an interface apart into its component pieces makes testing a lot easier. A style guide allows you to view interface patterns in isolation, allowing developers to zero in on what’s causing errors, browser inconsistencies, or performance issues. A style guide provides a home for each discipline to contribute their respective considerations and concerns for patterns.
Design and implementation of dynamic atomic force microscope simulation system - ScienceDirect.com
Design and implementation of dynamic atomic force microscope simulation system.
Posted: Thu, 14 Nov 2019 01:40:58 GMT [source]
#5 Design systems will save the world — create styling guidelines
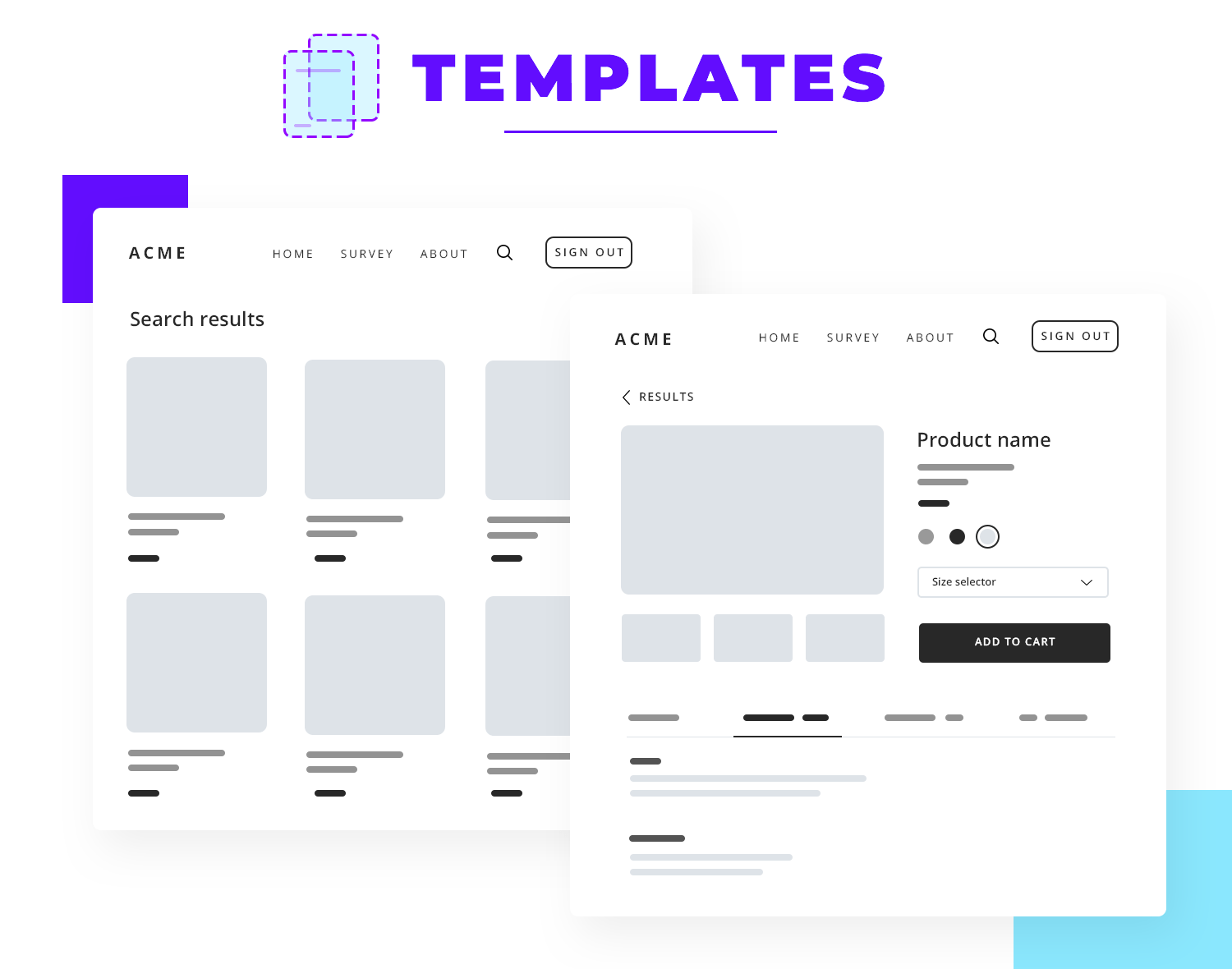
It’s here where we start to see the design coming together and start seeing things like layout in action. Building up from molecules to organisms encourages creating standalone, portable, reusable components. Another important characteristic of templates is that they focus on the page’s underlying content structure rather than the page’s final content. A UI’s documentation should contain insights from every discipline involved in creating it, and—this is key—should be baked into the living, breathing design system. Effective pattern libraries carve out a space to define and describe UI components, articulating considerations ranging from accessibility to performance to aesthetics and beyond. Believe it or not, this minimal (one might even say lack of) design is deliberate.
Communication and collaboration are key to keeping the team aligned with the latest version of the design system. Version control systems and centralized repositories help manage changes effectively. Design systems are living documents that require continuous maintenance and updates. Select the repository you created earlier with the starter command.
Applying Atomic Design to Build Visual Identity Systems
Because we’re starting with a similar finite set of building blocks, we can apply that same process that happens in the natural world to design and develop our user interfaces. Ultimately, whichever pattern library tool you decide to use should have some form of code view. Perhaps more importantly, the pattern libraries you create should showcase the types of code that enable you and your development team to be as effective as possible. Helps designers and developers uncover bugs along the viewport continuum, I’ve found it to be more helpful as a client and colleague education tool.
With its scalability, reusability and efficient design process, it’s a great way to approach any design project. The five levels of atomic design are atoms, molecules, organisms, templates, and pages. Atoms are the smallest building blocks of a design, such as buttons, inputs, and labels. Molecules are a combination of atoms, they are small groups of atoms that work together to create a more complex component. Organisms are a combination of molecules, they are larger groups of atoms and molecules that work together to create a more complex component. Templates are a combination of organisms, they are the layout of a page, and they show how the organisms will be arranged on the page.

Designing exotic many-body states of atomic spin and motion in photonic crystals - Nature.com
Designing exotic many-body states of atomic spin and motion in photonic crystals.
Posted: Wed, 08 Mar 2017 08:00:00 GMT [source]
If we select the Hero Slice, we can see how our organism from earlier gets translated into fields for content editors to use in a CMS. Now, all we need to do to start using the magic of Prismic is use our Slices in our page template. If you’d like to jump ahead, or dig deeper into our project you can see the finished code here. It should now have a new icon next to the name, which means it’s reusable. Speaking from experience, running a business is all about doing things in the best way you can now to save yourself some time and improve results later.
Now let’s move up to more complex organisms like the website’s header, which looks a little something like this:
Let’s learn how this chemistry analogy helps us in creating a comprehensive system in design. With Merge, UXPin’s revolutionary technology, companies like PayPal can easily solve DesignOps challenges. UXPin Merge allows you to design with React components to achieve full consistency with the final product. Some of the best project management tools can also help your team collaborate and communicate. Asana, for example, lets users update each other on project milestones.
My high school chemistry class was taught by a no-nonsense Vietnam vet with an extraordinarily impressive mustache.
I think there’s a tremendous opportunity for design systems to help people build for the future. And for larger teams, having everyone work with a consistent approach makes it much easier for everyone to work on each other’s work. By incorporating atomic design, you standardize how things are structured.
The result is a simple, portable, reusable component that can be dropped in anywhere search functionality is needed. In chemistry, molecules are groups of atoms bonded together that take on distinct new properties. Chemical reactions are represented by chemical equations, which often show how atomic elements combine together to form molecules. In the example above, we see how hydrogen and oxygen combine together to form water molecules.
No comments:
Post a Comment